A tecnologia é uma forte aliada quando o assunto é tornar a comunicação mais democrática. Conheça 5 ferramentas de acessibilidade digital que facilitam o acesso à informação de pessoas com deficiência
Você já deve ter notado nos textos das redes sociais digitais uma descrição acompanhada pela frase #pracegover. Isso é um dos exemplos de ferramentas que torna mais acessível a vida das pessoas que apresentam alguma deficiência ou dificuldade na comunicação.
Mas por que pensar em acessibilidade digital? Bom, segundo o Instituto Brasileiro de Geografia e Estatística (IBGE), aproximadamente 46 milhões de pessoas declararam apresentar ao menos um tipo de deficiência, o que corresponde a 24% da população brasileira e, destes, a deficiência visual foi a mais apontada, atingindo cerca de 19%.
E tem mais, cerca de 80% dos deficientes audiovisuais apresentam alguma dificuldade em ler e escrever. Dessa forma, a maioria dessas pessoas depende exclusivamente da Língua de Sinais (Libras) para se comunicar e ter acesso a informações. Abaixo, você encontra 5 ferramentas de acessibilidade do mundo digital para compreender algumas das dificuldades de comunicação encontradas na web.
1 - Informação para todos

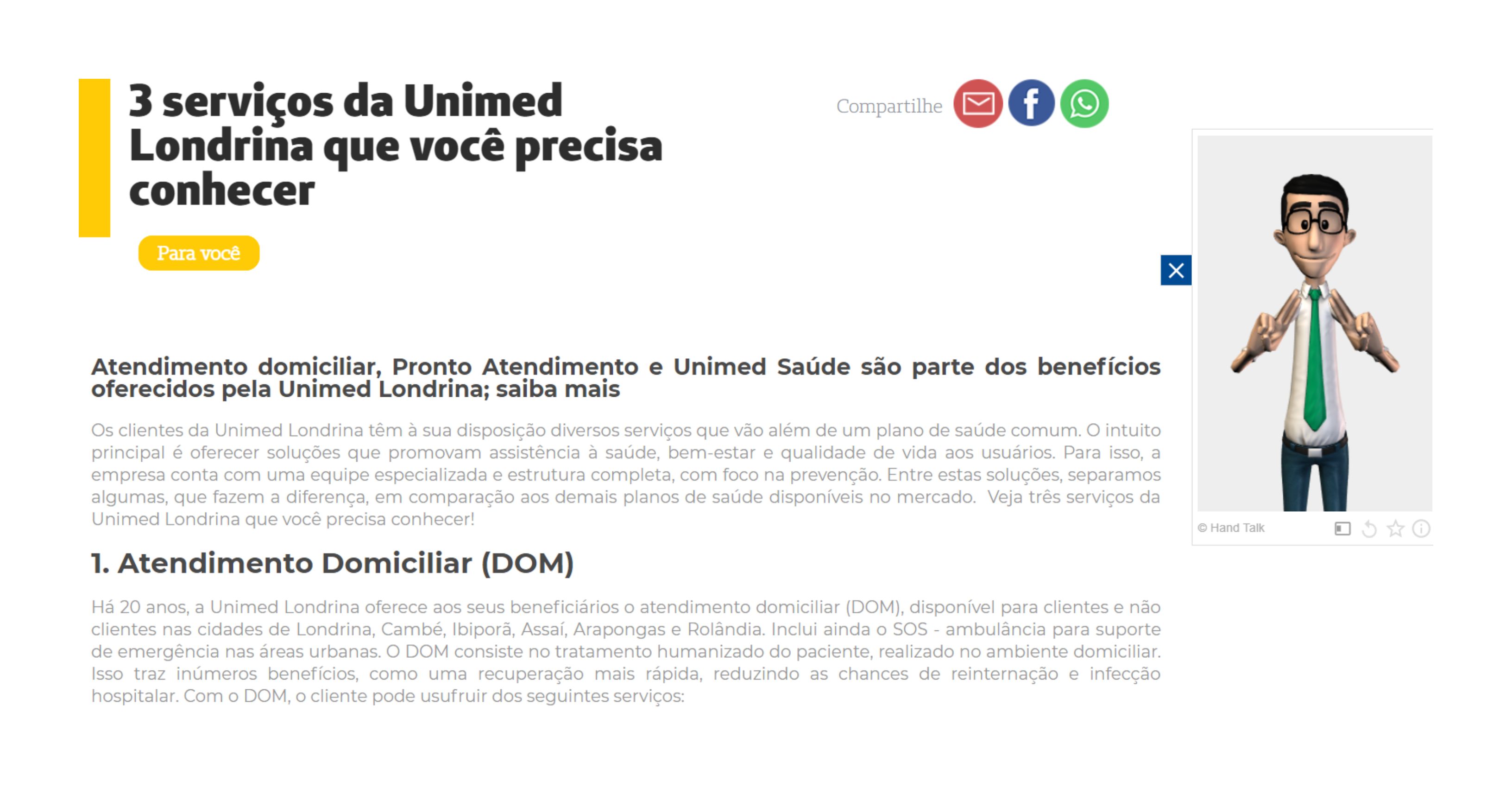
Página do blog da Unimed Londrina com o intérprete visual Hugo (à direita). (Fotos: Reprodução Unimed Londrina)
A Lei Brasileira de Inclusão (LBI), também chamada de Estatuto da Pessoa com Deficiência (Lei 13.146/2015), vigente há quatro anos, inclui o Art. 63 que torna obrigatória a acessibilidade nos sites da internet para, assim, garantir o acesso às informações disponíveis.
Pensando nisso, a empresa brasileira Hand Talk criou o Hugo, um simpático intérprete virtual 3D que traduz simultaneamente textos em português de sites para Libras. Simples e transformador, ele quebra barreiras de comunicação que existiam entre a comunidade surda. A Unimed Londrina adotou esse software em todo o seu site e para acessar é simples: basta clicar na tarja azul que apresenta a ilustração de duas mãos, que fica ao lado direito da página.
2 - Sites para daltônicos?

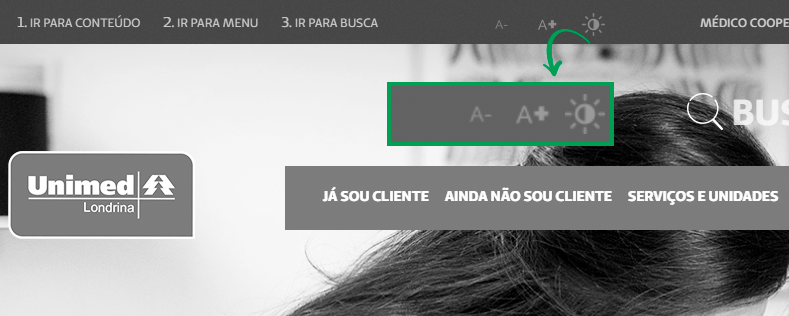
Exemplo de imagem do site da Unimed Londrina que facilita a leitura para um usuário daltônico: ao clicar no ícone de brilho, as cores do site, automaticamente, tornam preto e branco
Às vezes, fica difícil imaginar construir um site que seja acessível para daltônicos, pois requer alguns detalhes específicos. Aliás, o daltonismo não é uma doença homogênea e, dentre sua variações, existem três que são as mais comuns: a protanomalia, a deuteranomalia e a tritanomalia, que consistem na ausência de percepção do vermelho, do verde e do azul, respectivamente. Há também um grupo muito pequeno que apresentam visão acromática, ou seja, só enxergam tons de branco, cinza e preto.
O que se recomenda na acessibilidade da informação quando se trata dessa deficiência é nunca disponibilizar informações somente por meio de cores. Se for utilizar gráficos ou diagramas coloridos, coloque rótulos e descrições que liguem cada dado. Além disso, para diferenciar links do resto do texto, utilize em conjunto algo mais estrutural, como um sublinhado, ícone ou botão.
3 - Movimento #PRACEGOVER e #PRATODOSVEREM

Post na rede social Facebook da Campanha de Arrecadação de Livros organizada pela Unimed Londrina que contém a descrição de imagem #pracegover
Um recurso recente sendo amplamente explorado nas mídias sociais digitais é a utilização do texto alternativo em imagens. Ele ainda não está disponível para o formato de vídeo, sendo necessário uma descrição objetiva do cenário acompanhada pelas hashtags #pracegover e #pratodosverem - movimento criado para que outras pessoas estejam ciente do contexto e da existência desse grupo na internet.
Um exemplo que podemos ver sua utilização são nas postagens da Unimed Londrina no Facebook, como mostrado na imagem acima sobre a campanha “Eu Ajudo na Lata”, sempre acompanhada pela hashtag #pracegover.
4 - Do digital que facilita o mundo afora
Pessoas com restrição de mobilidade sabem o quão difícil é poder andar pelas ruas públicas ou frequentar estabelecimentos sem se esbarrar com algum obstáculo. Por falta de informação ou mesmo pela ausência de interesse, a acessibilidade para usuários de cadeira de rodas chega a ser algo bem limitada e mal planejada.
Algumas iniciativas foram criadas para facilitar essa inclusão, como o aplicativo Guia de Rodas, cuja ferramenta permite que qualquer pessoa avalie o nível de acessibilidade de locais que visita e disponibilizar essa informação para outros usuários.
Com essa visão de inclusão de todas as pessoas na Cooperativa, a Unimed Londrina também criou o Projeto Unir, que visa a integrar pessoas com deficiência física, visual, auditiva e intelectual em seu quadro de colaboradores.
5 - Extensões do Google que auxiliam ainda mais

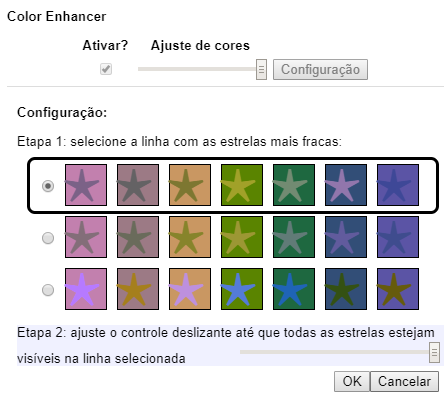
Aba de configurações da extensão do Google Chrome chamado Color Enhancer (Foto: Reprodução)
Navegar na internet parece ser algo simples. Por ser um mundo praticamente visual, com vários anúncios e imagens que aparecem e acompanham cada clique, para quem apresenta alguma deficiência visual, isso pode se tornar uma tarefa bem complexa. Contudo, isso não os impede de acessarem a internet. Extensões como o Evernote Clearly, que limpa toda a página, deixando apenas o texto escrito na tela, são de grande ajuda. Outro exemplo é o Color Enhancer que cria filtro de cores personalizado, especialmente para daltônicos, adaptando a web visualmente.
Aprendeu mais sobre ferramentas que tornam o mundo da internet mais acessível? Já conhecia alguma dessas iniciativas? Conte para gente a sua opinião!


